소소한 개발 공부
[Web] 윈도우에 웹서버 설치하기 Bitnami / 웹문서 만들기 본문
| 📝 인프런 [따라하면서 배우는 웹애플리케이션 만들기] - Egoing Lee 를 보고 공부하며 작성한 글입니다. 링크 : 따라하면서 배우는 웹애플리케이션 만들기 |
Apache/MySQL/PHP 다운
-> bitnami wamp 다운 https://bitnami.com/stack/wamp
맥 : bitnami mamp 다운
리눅스 : bitnami lamp 다운

1. https://bitnami.com/stack/wamp 에 접속하면 위의 그림처럼 된 곳의 Download 버튼을 클릭(=다운)

이런 팝업이 나타나는데 맨 밑의 "No thanks, ~~" 클릭


오른쪽 그림의 상태일 때 모든 체크박스를 해제. PhpMyAdmin은 필수이므로 체크 해제 불가 Next


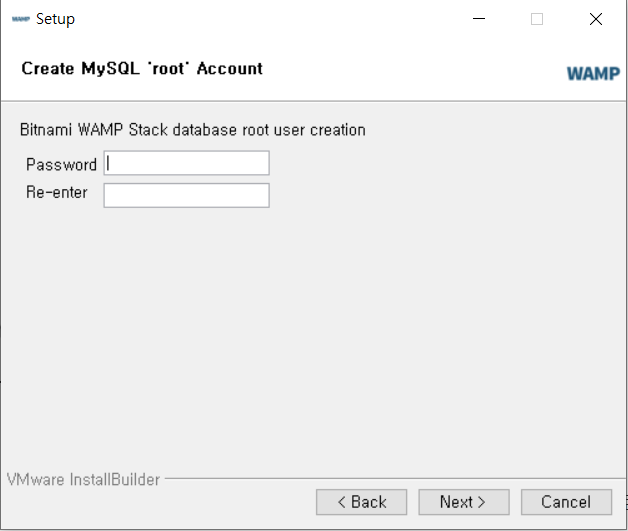
왼쪽은 bitnami가 설치되는 위치
오른쪽은 database 암호를 설정(암호는 기억해야한다.) Next
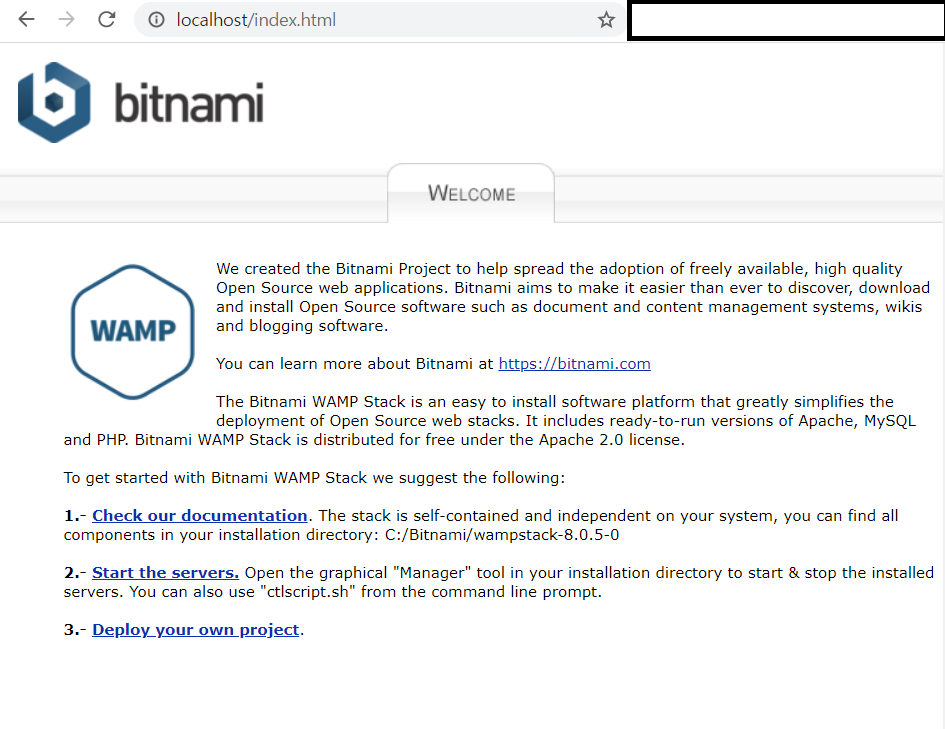
bitnami wamp를 다운하고 웹에서 localhost/index.html을 했을 때 아래의 화면이 나오면 설치 완료

위의 홈페이지가 보여주는 웹문서는 bitmami가 설치된 위치의 htdocs의 index.html이다.
- index.html의 위치 (bitnami가 설치된 위치에 따라 다르겠지만, C:\Bitnami\wampstack-8.0.5-0\apache2\htdocs)
웹문서 만들기
여기 htdocs에 helloworld.html을 만들면 localhost/hello.html 웹문서를 볼 수 있다.



html문서는 탐색기에서 수정이 어려워서 먼저 txt 파일로 만들어 html을 작성하고 확장자를 txt에서 html로 바꿨다.
🤔 html 문서를 웹에서 볼 수 있는 원리는 다음과 같다.
1. 웹브라우저의 주소창에 "localhost/helloworld.html"을 입력하면 웹브라우저가 웹서버에 접속해서 "helloworld.html" 파일을 요청한다.
2. 웹서버는 컴퓨터의 *htdocs 폴더에서 helloworld.html 파일을 읽어 웹 브라우저에 응답한다.
3. 웹브라우저는 helloworld.html 문서를 화면에 출력한다.
* htdocs 폴더 : Document Root. 웹서버가 문서를 찾는 최상위 디렉터리. 설정을 통해 변경 가능.
'개발 > Web' 카테고리의 다른 글
| [CSS] CSS 찍먹해보기2 | link 태그 - css 파일 링크하기 (0) | 2021.05.25 |
|---|---|
| [CSS] CSS 찍먹해보기1 | style 태그 (0) | 2021.05.24 |
| [HTML] HTML 찍먹해보기2 | 웹페이지 만들기 (0) | 2021.05.21 |
| [HTML] HTML 찍먹해보기1 | a tag, li tag (0) | 2021.05.16 |
| [Web] Apache, PHP, MySQL 제어판 - Bitnami Manager (0) | 2021.05.15 |




